If you are new to Flexbox, you can learn everything you need to know in just 10 minutes. Here's a complete, comprehensive cheatsheet to it.
So, what is Flexbox?
Let's start with the not-so-interesting but essential to understand flexbox information. The full name of flexbox is CSS Flexible Box Layout. By the name, we can see that flexbox is all about making our layout flexible. And that's right, it changes the way the modern layout is built.
But how? What’s unique about the flexbox that makes it better than the block or inline model?
The main advantage of flexbox is it allows the flex container to change the width, height, and most importantly the order of its elements to best fill the available space.
This was not possible (almost) before the flexbox. Flexbox has changed the game. And now everyone uses flexbox on a daily basis to build modern layouts.
But what exactly is Flexbox? Is it some CSS property?
No.
Flexbox is an entire module and not a single property. It involves a lot of things including a whole set of properties. Before we dig into each of them, let’s talk a little about the terminology.
Flexbox Terminology

In this picture, you can find all the basic concepts behind the flexbox. First of all, let’s look at the flex container and the flex item.
The flex container is the parent element. All child elements inside it are called “flex items.” Flex items are only one-level deep children. So if we have some other elements inside “flex items” these elements are not called children of the flex container and the flexbox style of the container doesn’t apply to them.
The next major part of the flexbox is the axis. A Flexbox has a cross axis and main axis.
The main axis of a flex container is the primary axis along which flex items are laid out. It can be horizontal and vertical, depending on the flex-direction property.
The cross axis is always perpendicular to the main axis.
main-start and main-end refer to the start and the end of the element by the main axis.
cross-start and cross-end refer to the start and the end of the element by the cross axis.
main-size and cross-size refer to the size of the element by main and cross axis.
Now, we know everything we need to start learning the flexbox.
Flexbox Container Properties
There are two types of flexbox properties: the parent (flex-container) and the children (flex-item). Let’s start with the parent.
display
display property defines a flex container. It enables a flex context for all its direct children
It has two values:
display: flex;display: inline-flex;
Each defines the type of the flex container: inline or block. This depends on the given value.
flex-direction
This establishes the main axis. It determines the direction in which the flex items are placed in the flex container. There are four possible values of the flex-direction property:
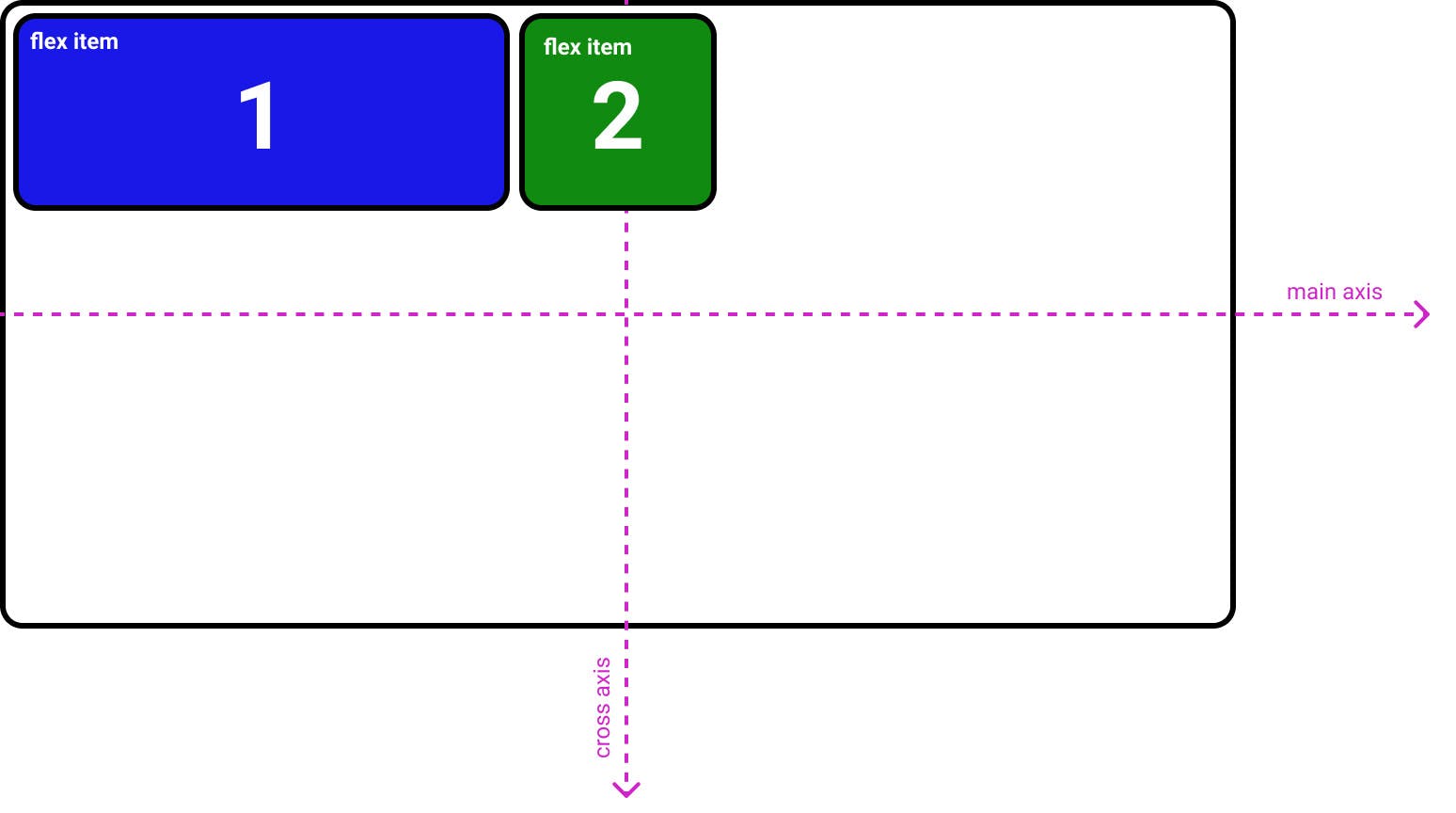
flex-direction: row; (default)
This sets the main axis direction from left to right.

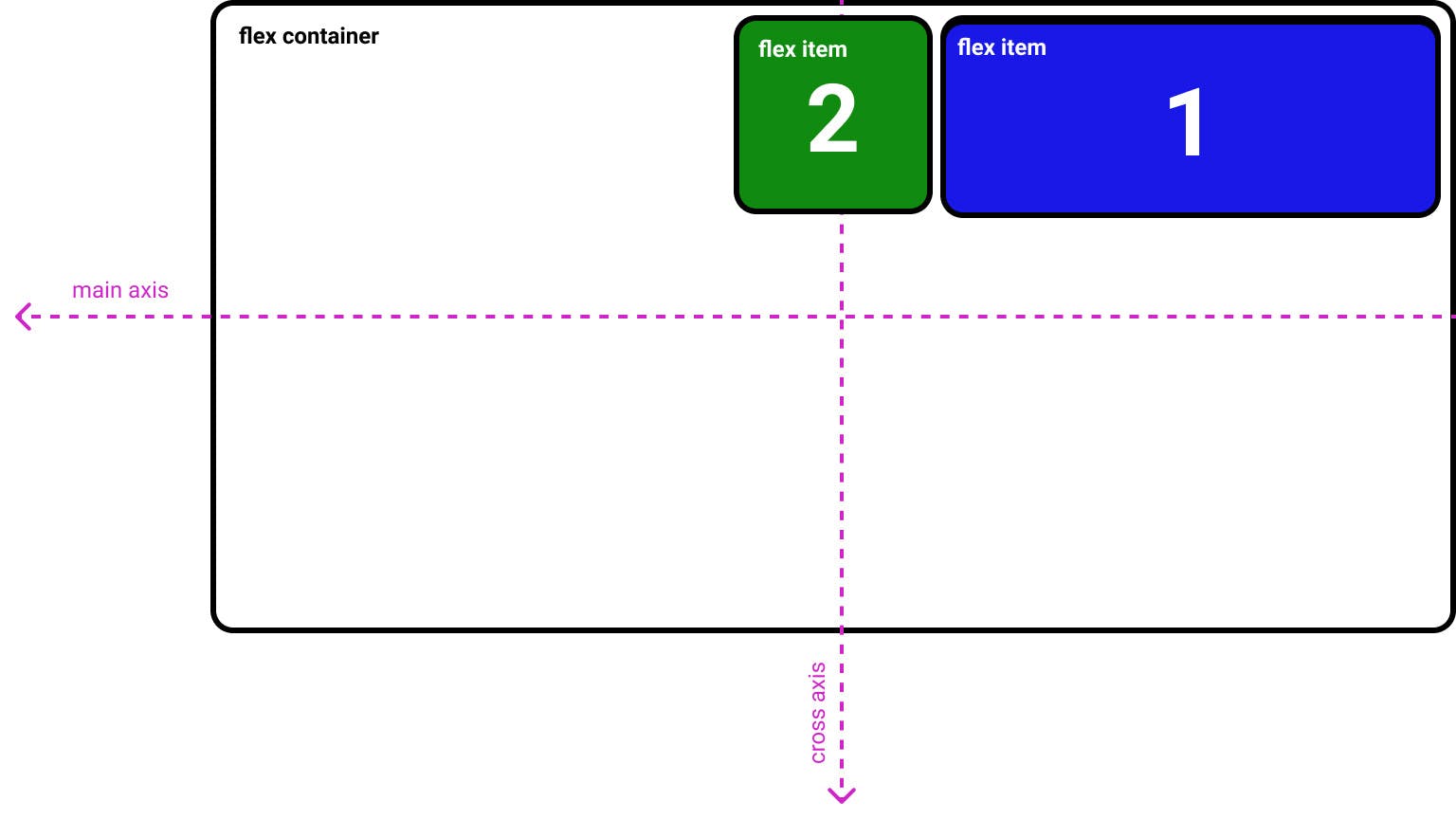
flex-direction: row-reverse;
This sets the main axis direction from right to left.

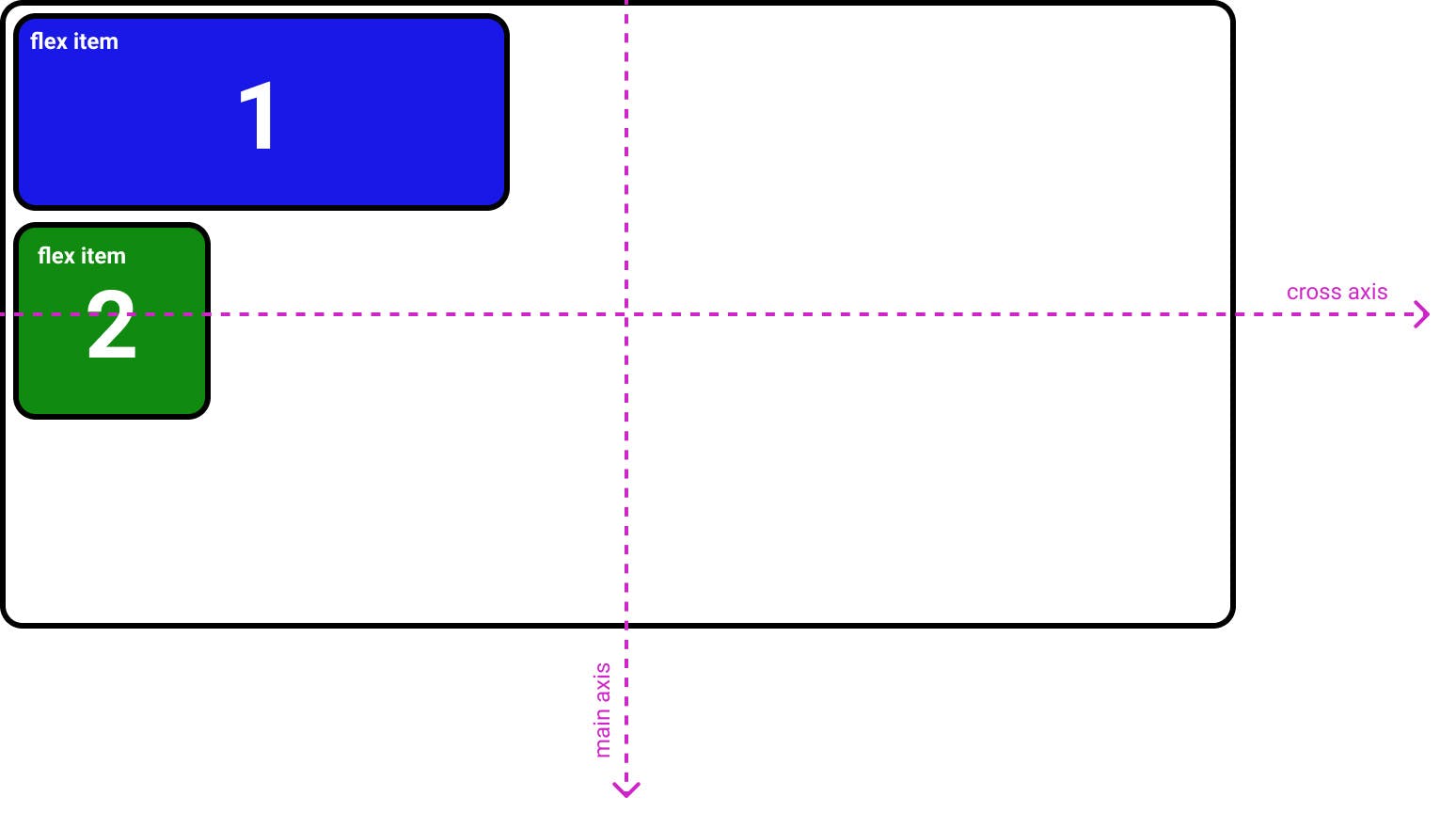
flex-direction: column;
This sets the main axis direction from top to bottom.

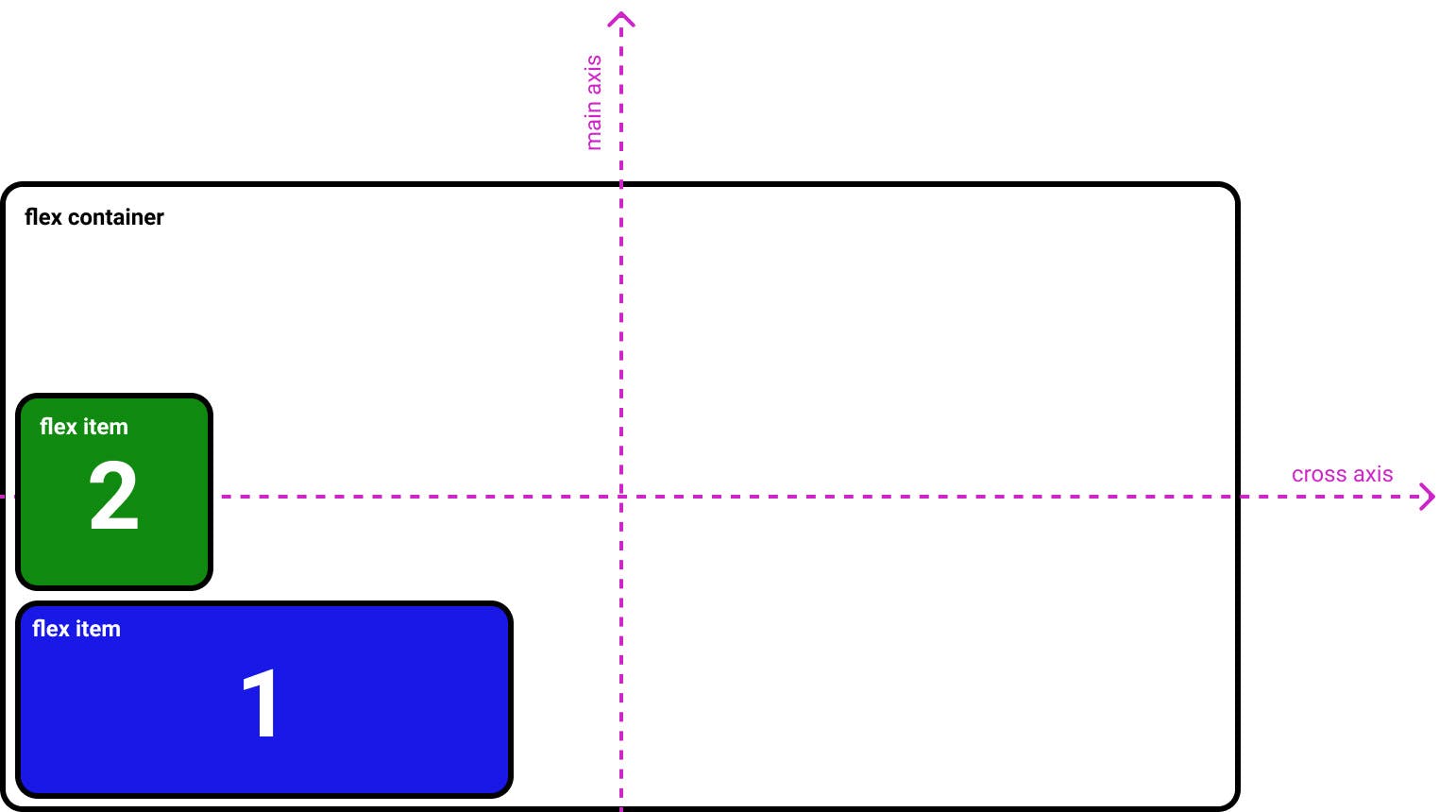
flex-direction: column-reverse;
This sets the main axis direction from bottom to top.

flex-wrap
By default, flex items will all try to fit onto one line. flex-wrap can change that and allow the items to wrap as needed with this property.
“flex-wrap” has three properties:
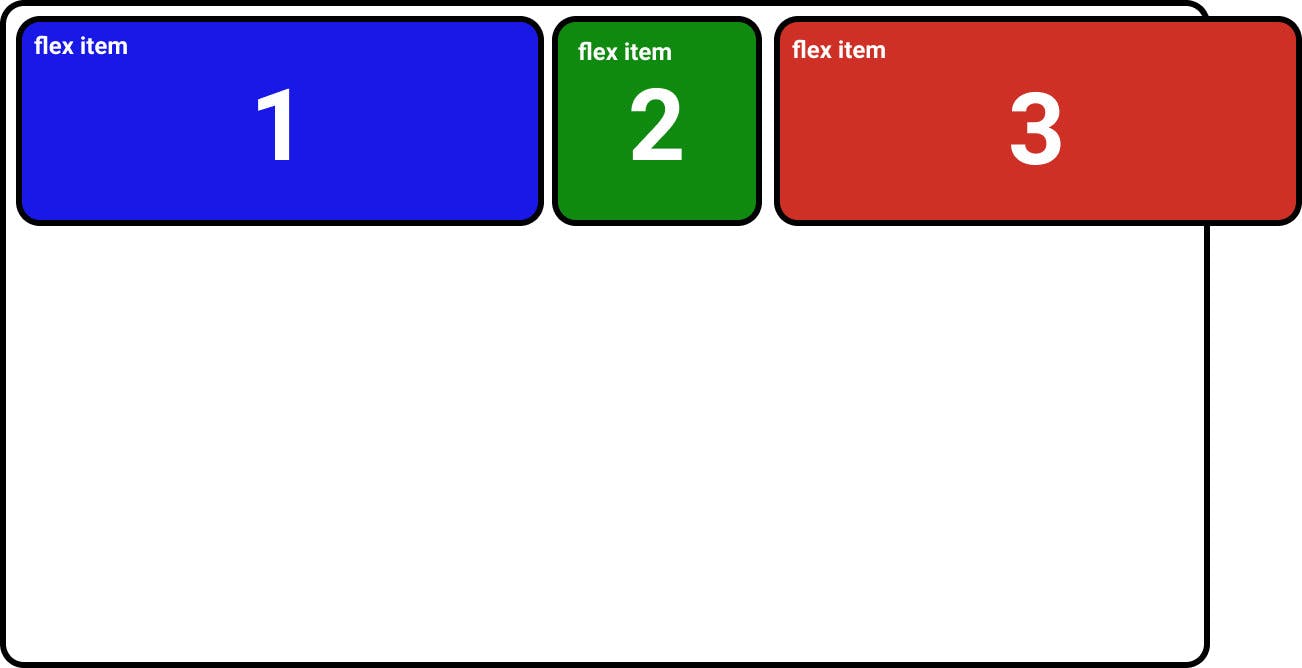
flex-wrap: nowrap; (default)
All flex items will be on one line.

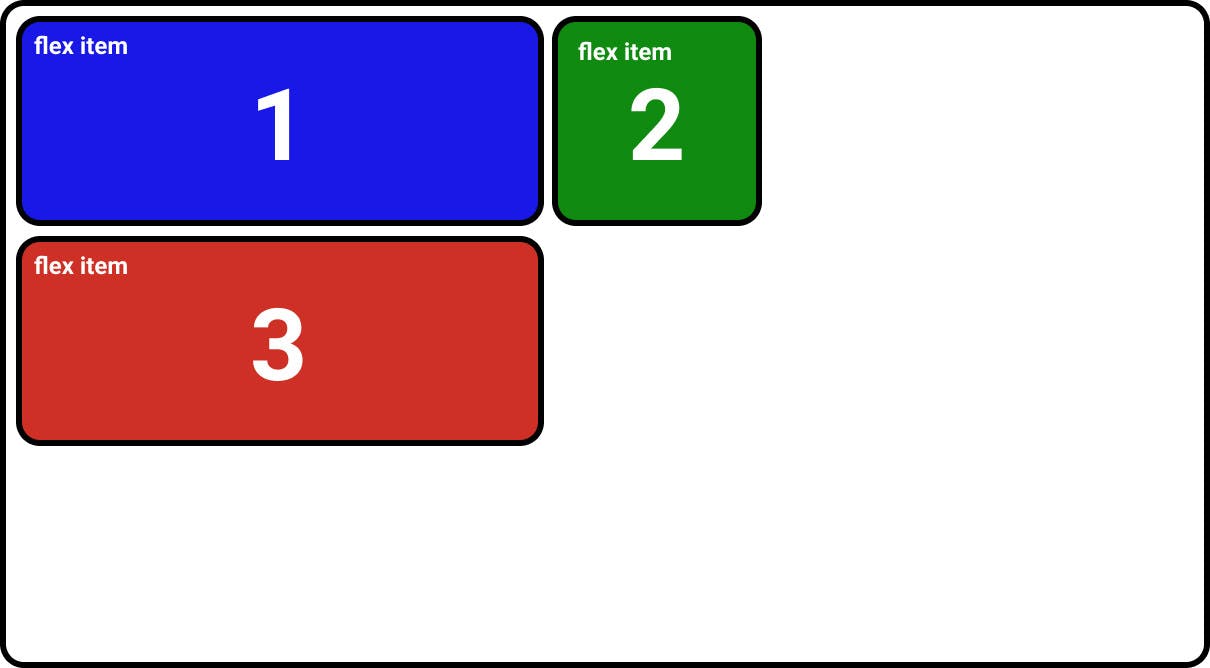
flex-wrap: wrap;
Flex items wrap onto multiple lines, from top to bottom.

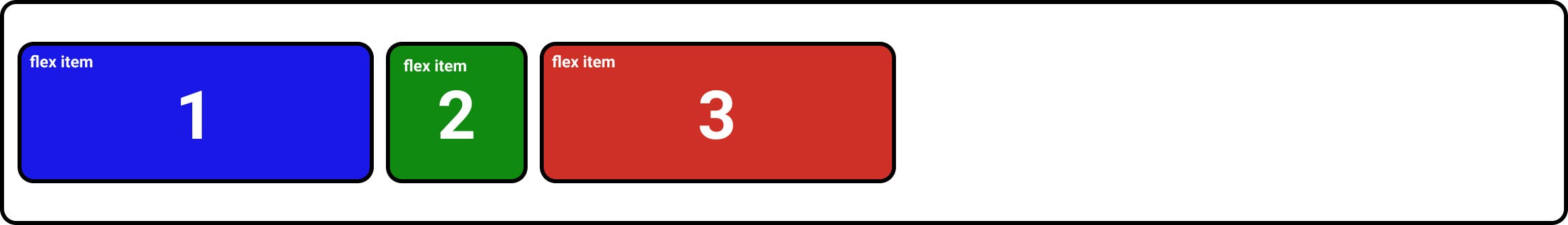
flex-wrap: wrap-reverse;
Flex items will wrap onto multiple lines from bottom to top.
flex-flow
This is a shorthand for the flex-direction and flex-wrap properties, which together define the flex container’s main and cross axes. The default value is
flex-flow: row nowrap.
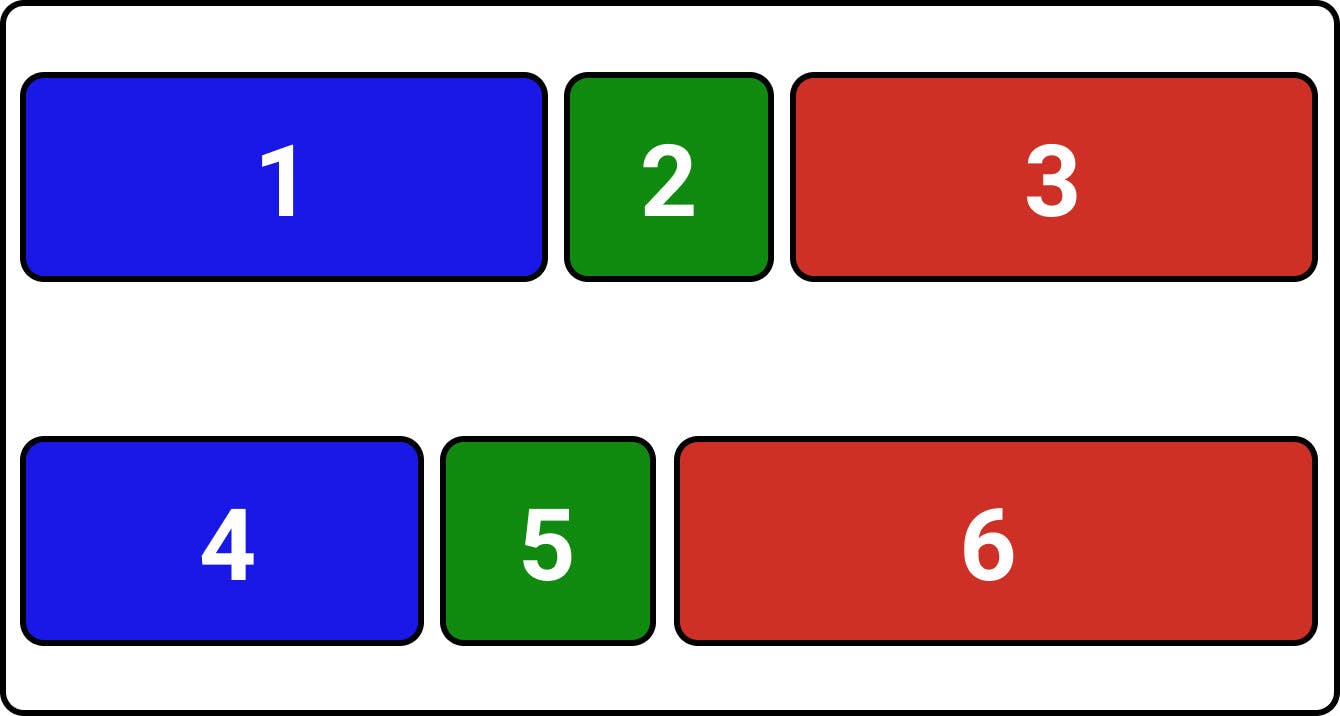
justify-content
justify-content defines the alignment along the main axis. It has six main properties:
justify-content: flex-start; (default)
Flex items are packed toward the start of the flex-direction.

justify-content: flex-end;
Flex items are packed toward the end of the flex-direction.

justify-content: center;
Flex items are centered along the main axis.

justify-content: space-between;
Flex items are evenly distributed in the line. The first item is on the start line, the last item on the end line.

justify-content: space-around;
Flex items are evenly distributed in the line with equal space around them. Note that visually the spaces aren’t equal, since all the items have equal space on both sides. The first item will have one unit of space away from the container edge, but two units of space between the next item because that next item has its own spacing that applies.

justify-content: space-evenly;
Flex items are distributed so that the spacing between any two items (and the space to the edges) is equal

align-items
align-items defines the alignment along the cross axis. It has five main properties:
align-items: stretch; (default)
Stretch to fill the container (still respect min-width/max-width)

align-items: flex-start;
Flex items are placed at the start of the cross axis.

align-items: flex-end;
Flex items are placed at the end of the cross axis

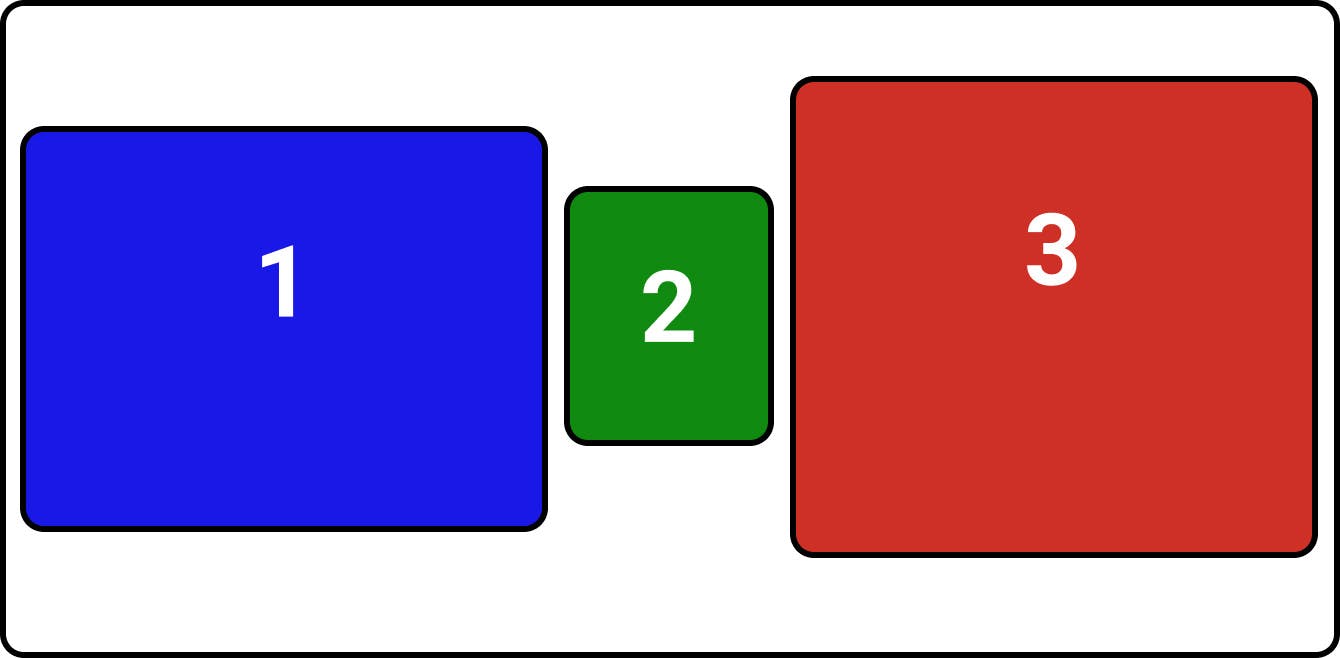
align-items: center;
Flex items are centered in the cross-axis

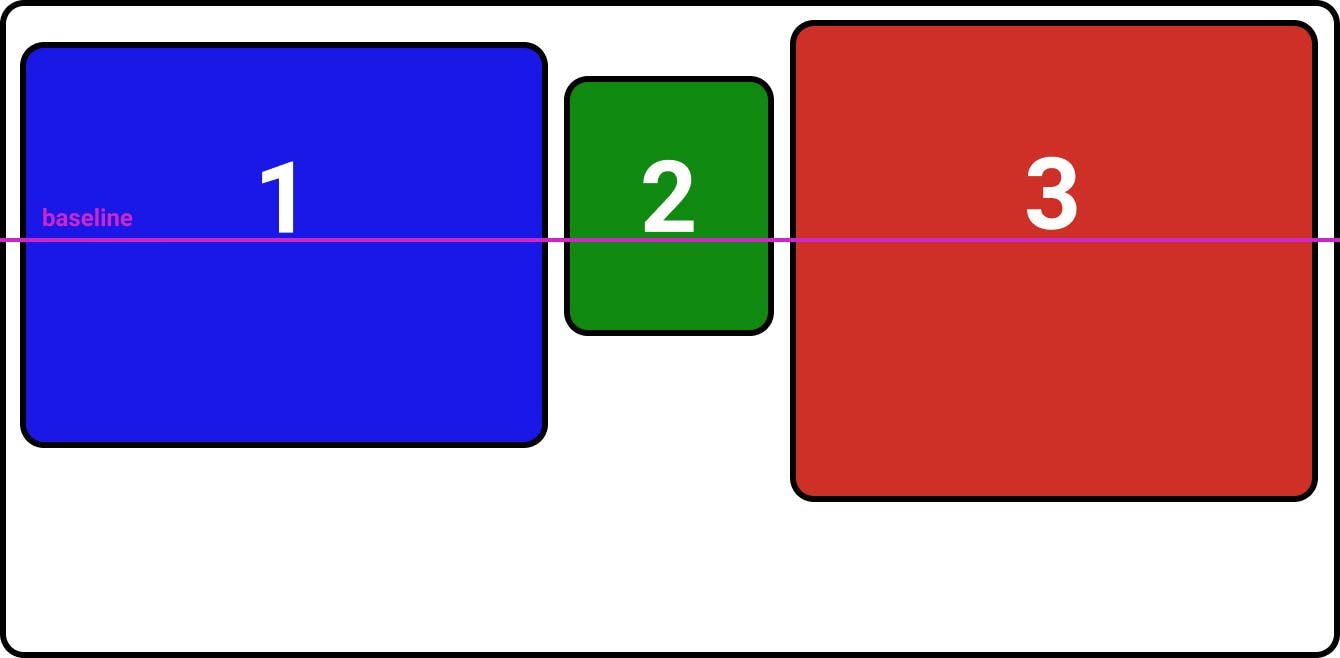
align-items: baseline;
Flex items are aligned such as their baselines align.

align-content
It’s like justify-content but for multi-lines and for the cross axis. This property only works when the container has flex-wrap: wrap; or flex-wrap: wrap-reverse; It has eight main properties:
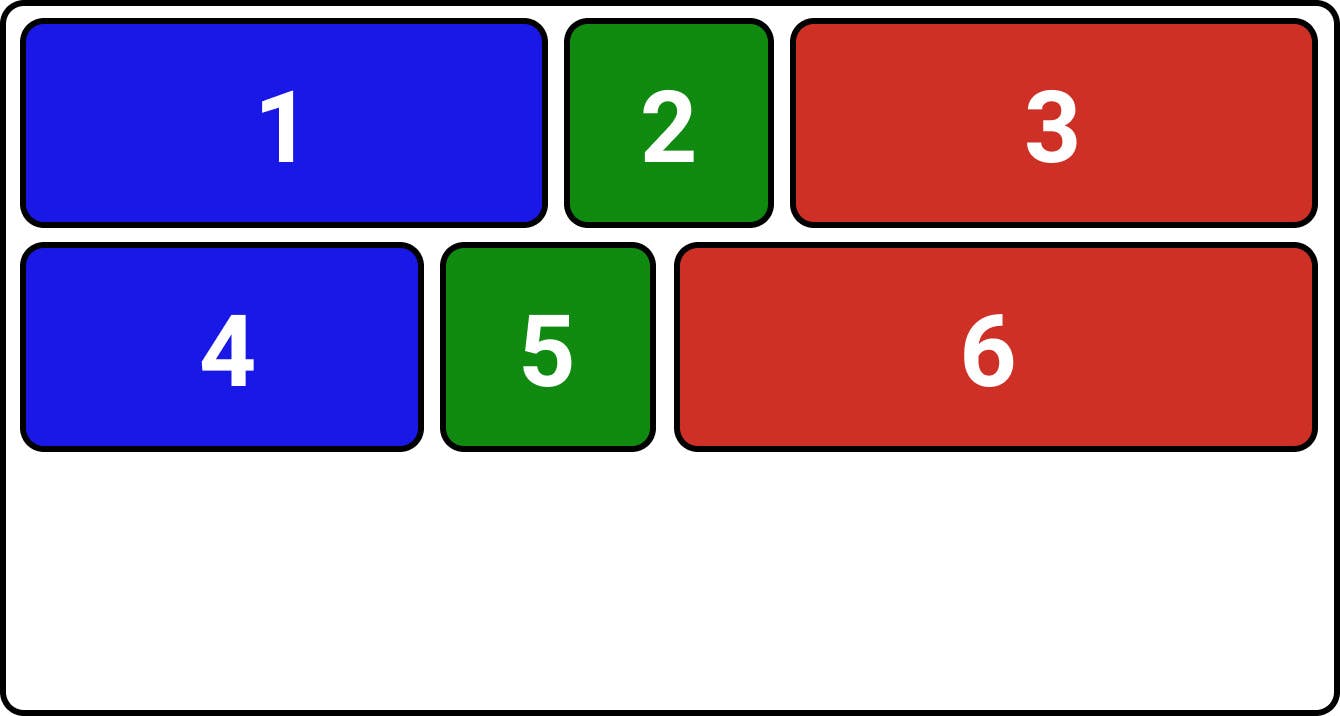
align-content: normal; (default)
Flex items are packed in their default position as if no value was set.
align-content: flex-start;
Flex items packed to the start of the container.

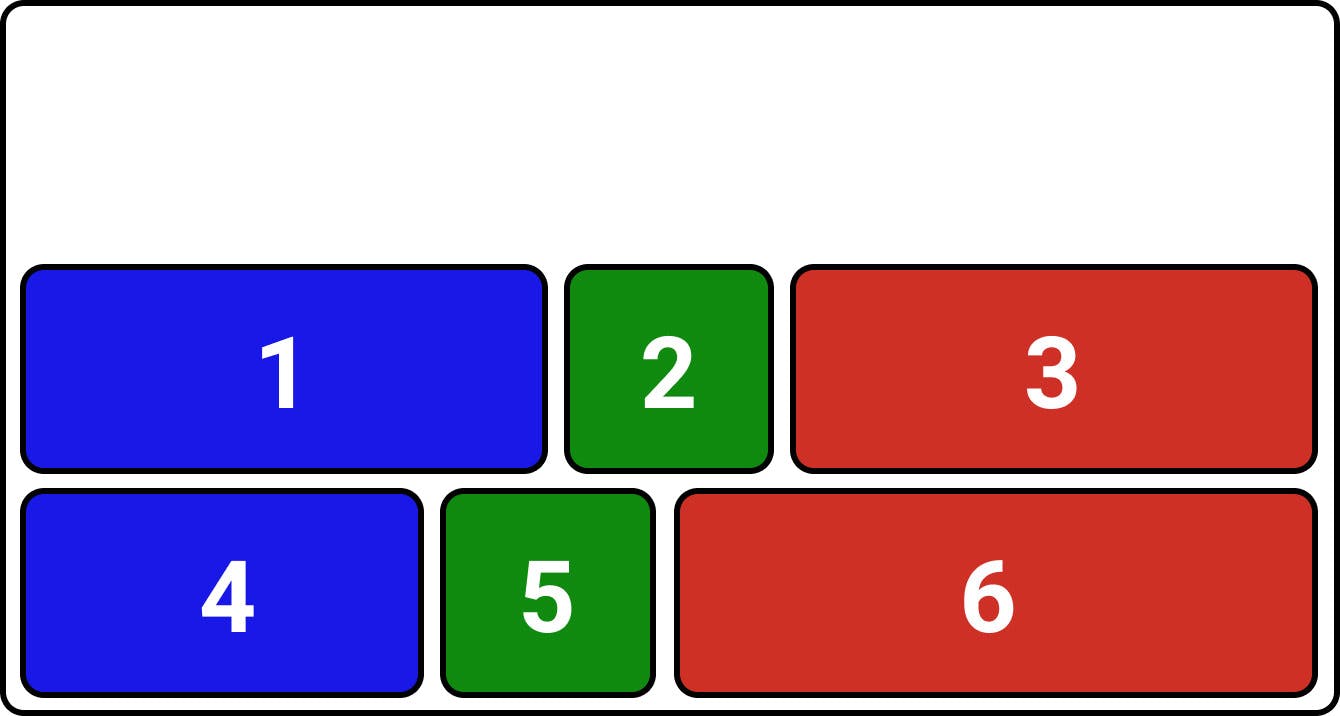
align-content: flex-end;
Flex items packed to the end of the container.

align-content: center;
Flex items centered in the container.

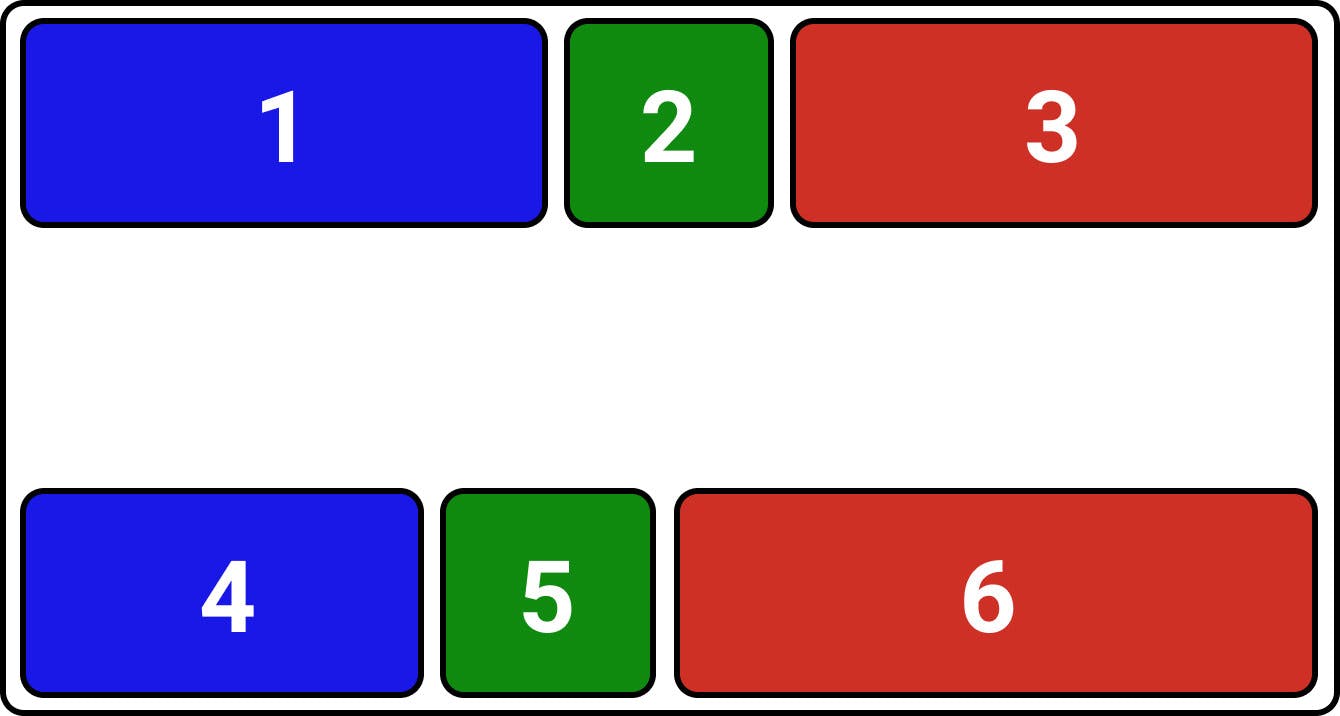
align-content: space-between;
Flex items evenly distributed. The first line is at the start of the container while the last one is at the end.

align-content: space-around;
Flex items evenly distributed with equal space around each line.

align-content: space-evenly;
Flex items are evenly distributed with equal space around them.

align-content: stretch;
Flex lines stretch to take up the remaining space.

Flexbox Children Properties
Now let’s talk about flexbox item (children) properties.
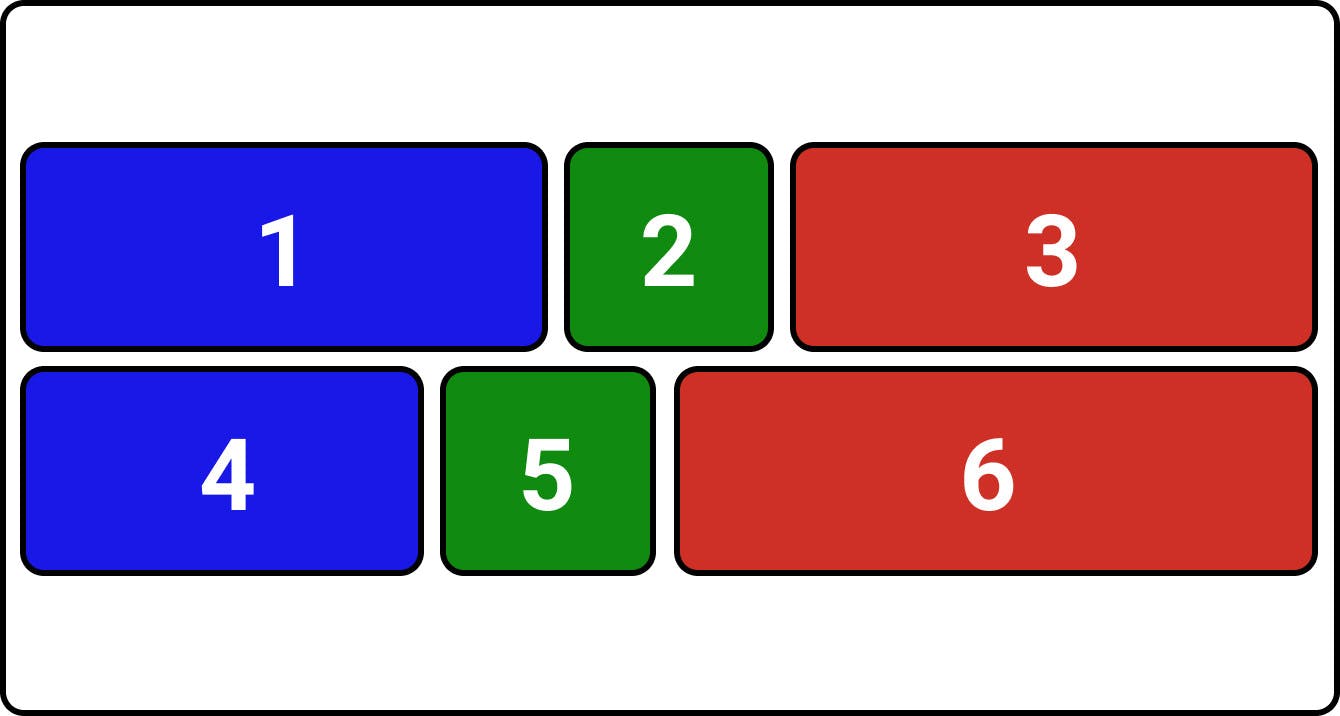
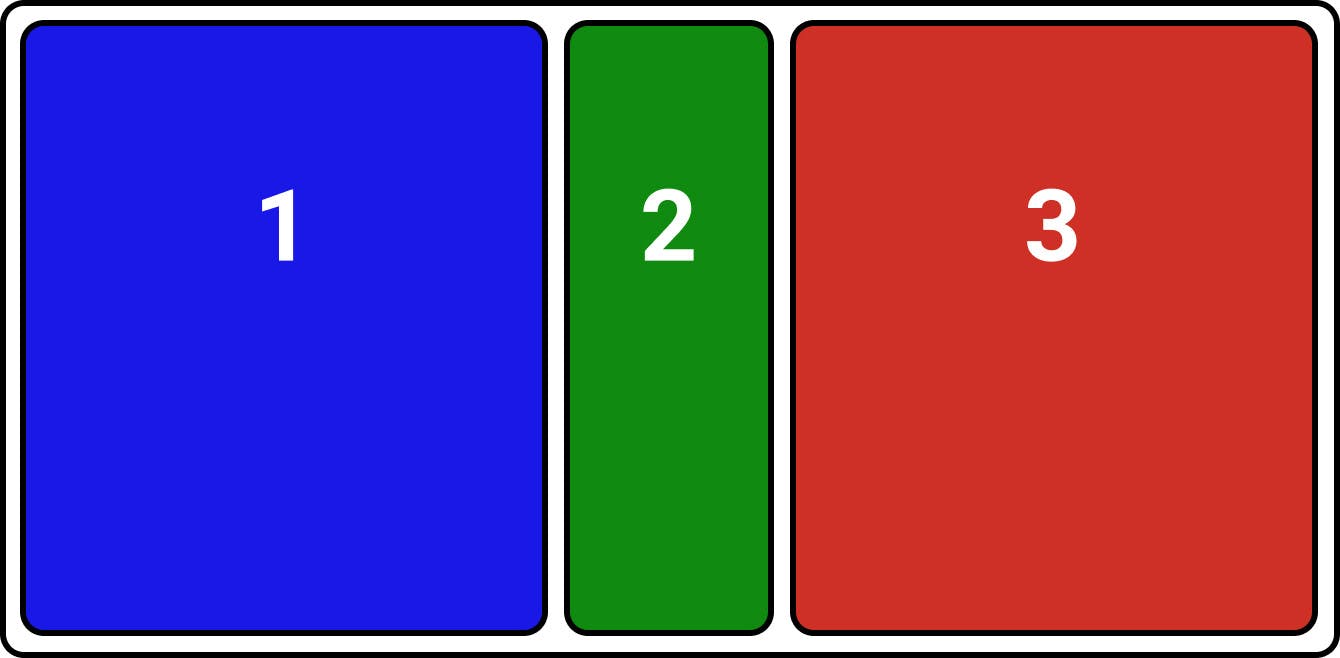
order
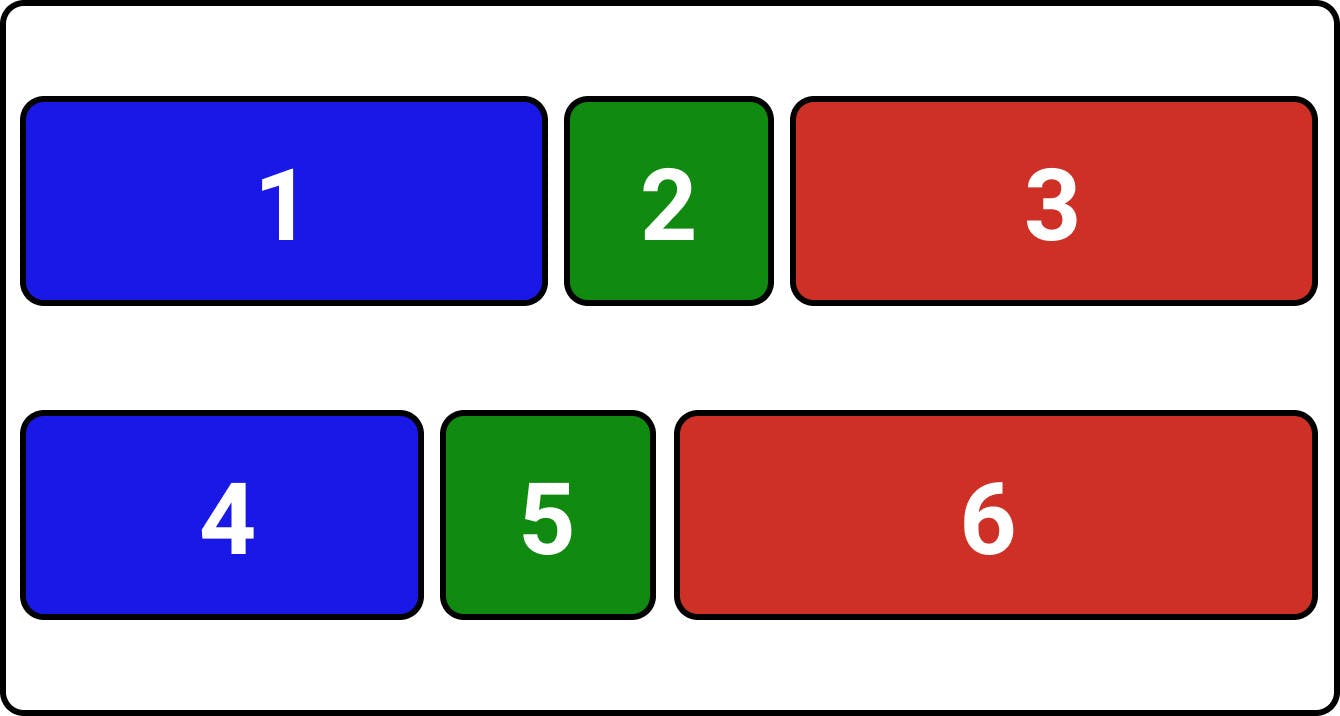
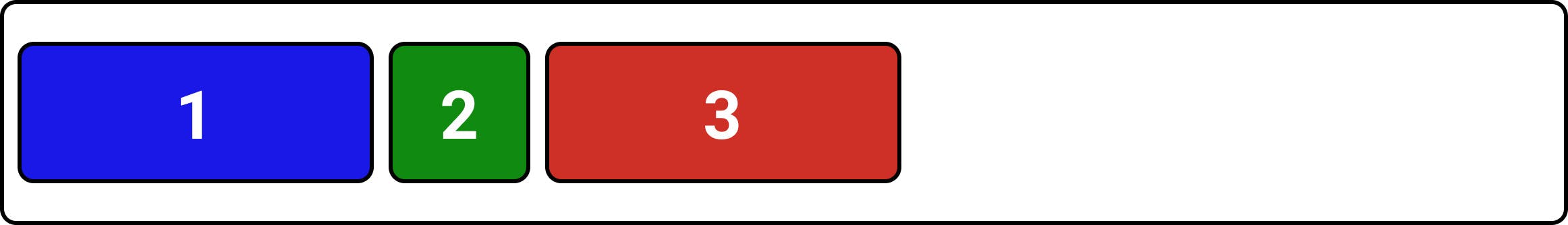
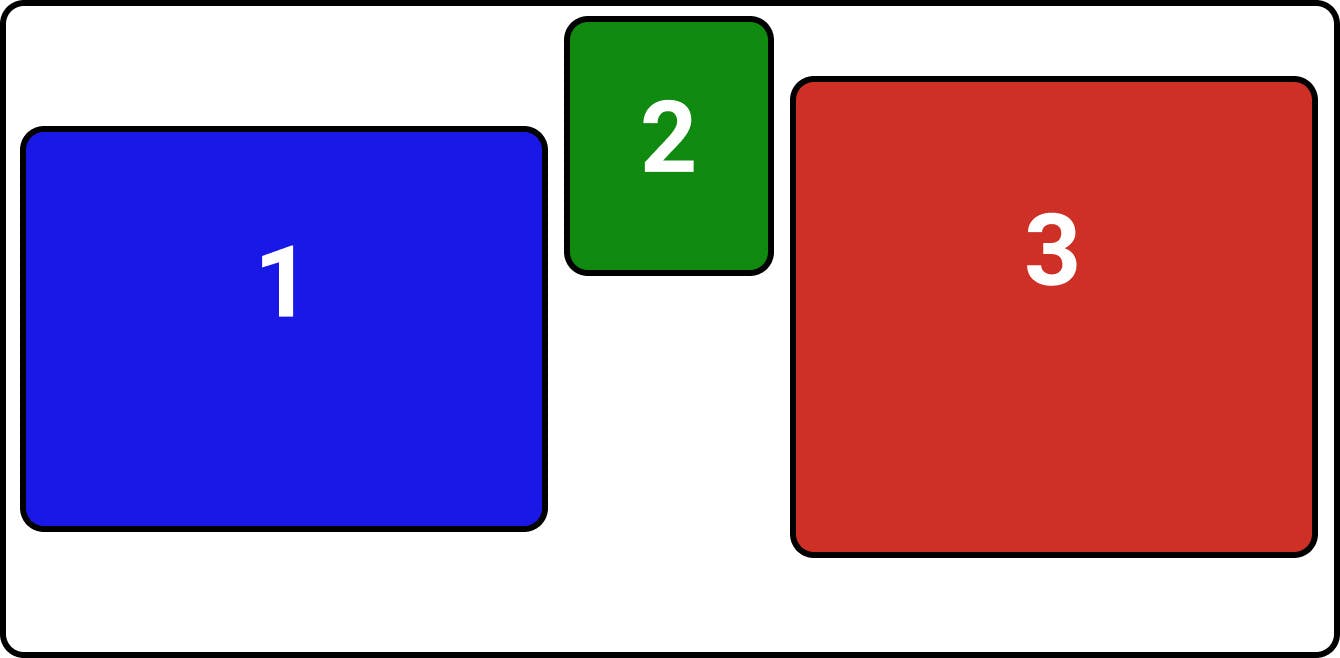
The order property controls the order in which the flexbox items appear in the flex container. By default, flex items are laid out in the source order.
Default:

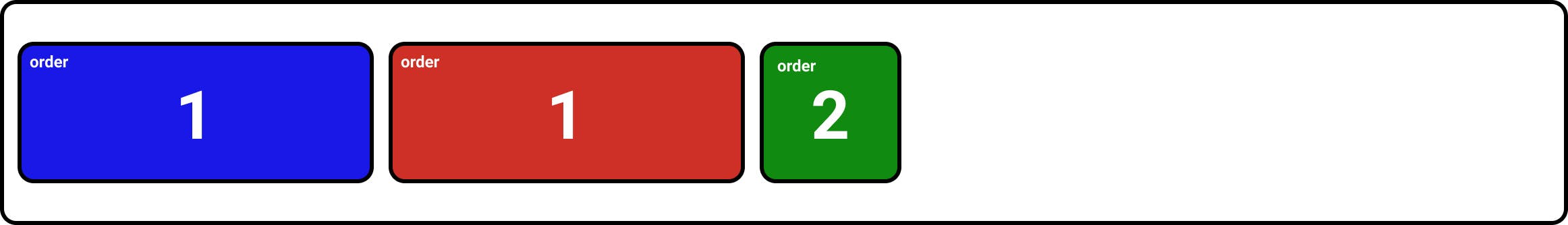
With order:
.item2 {
order: 2; /* default is 0 */
}

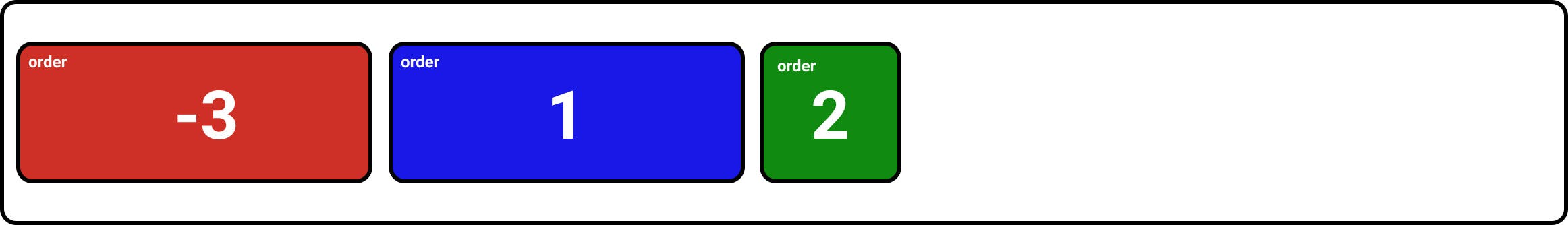
.item2 {
order: -3;
}

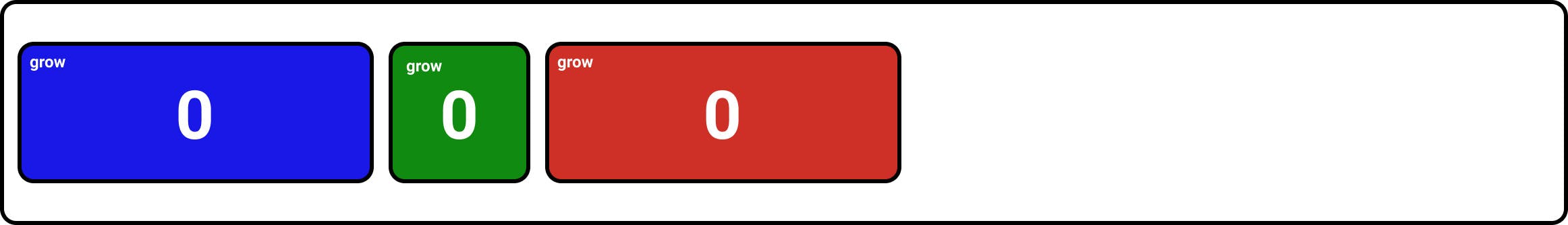
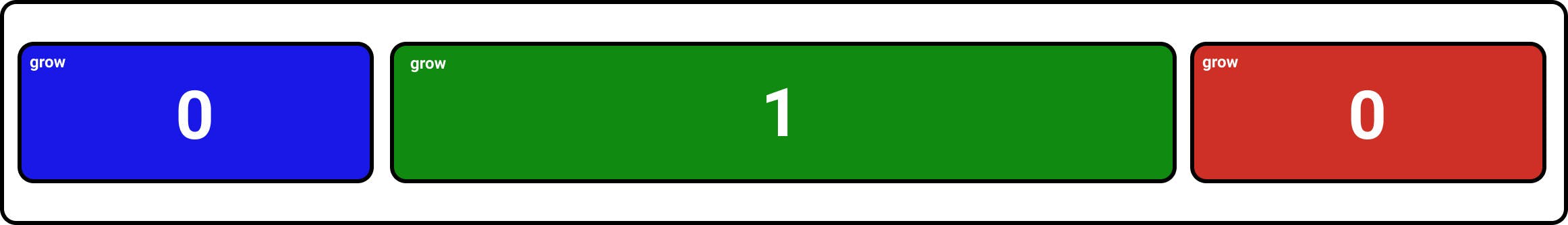
flex-grow
flex-grow defines the ability for a flex item to grow if necessary. It dictates what amount of the available space inside the flex container the item should take up.
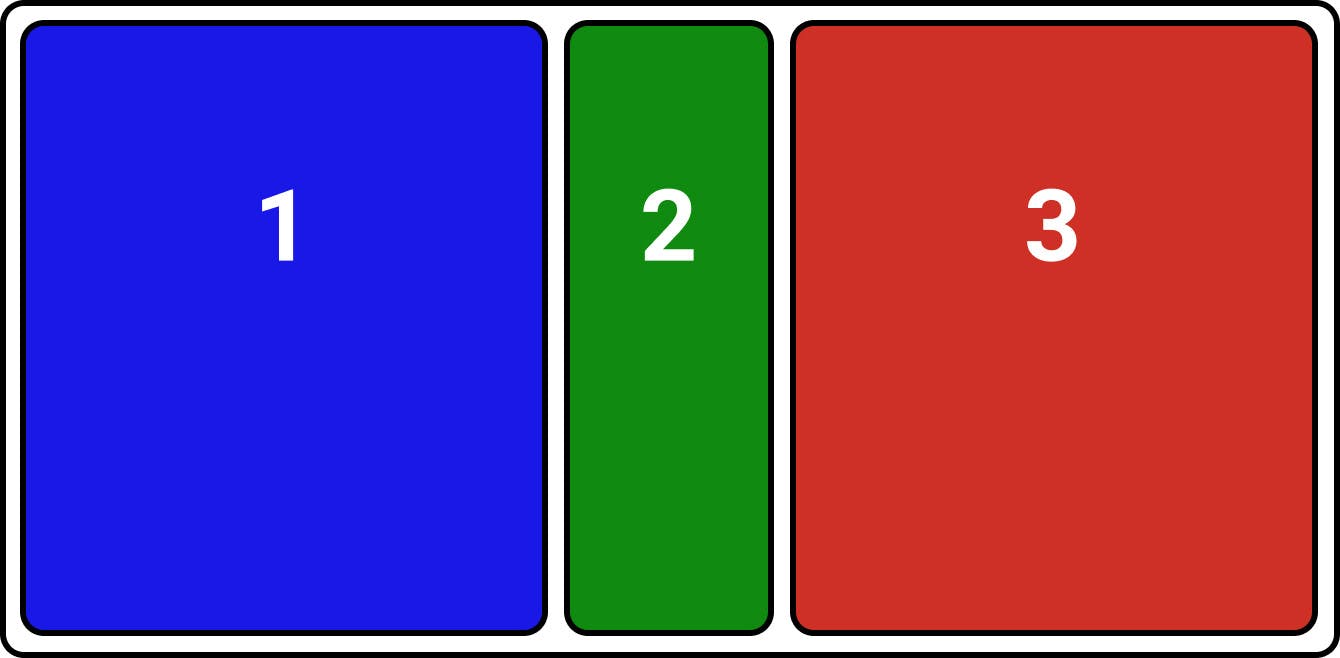
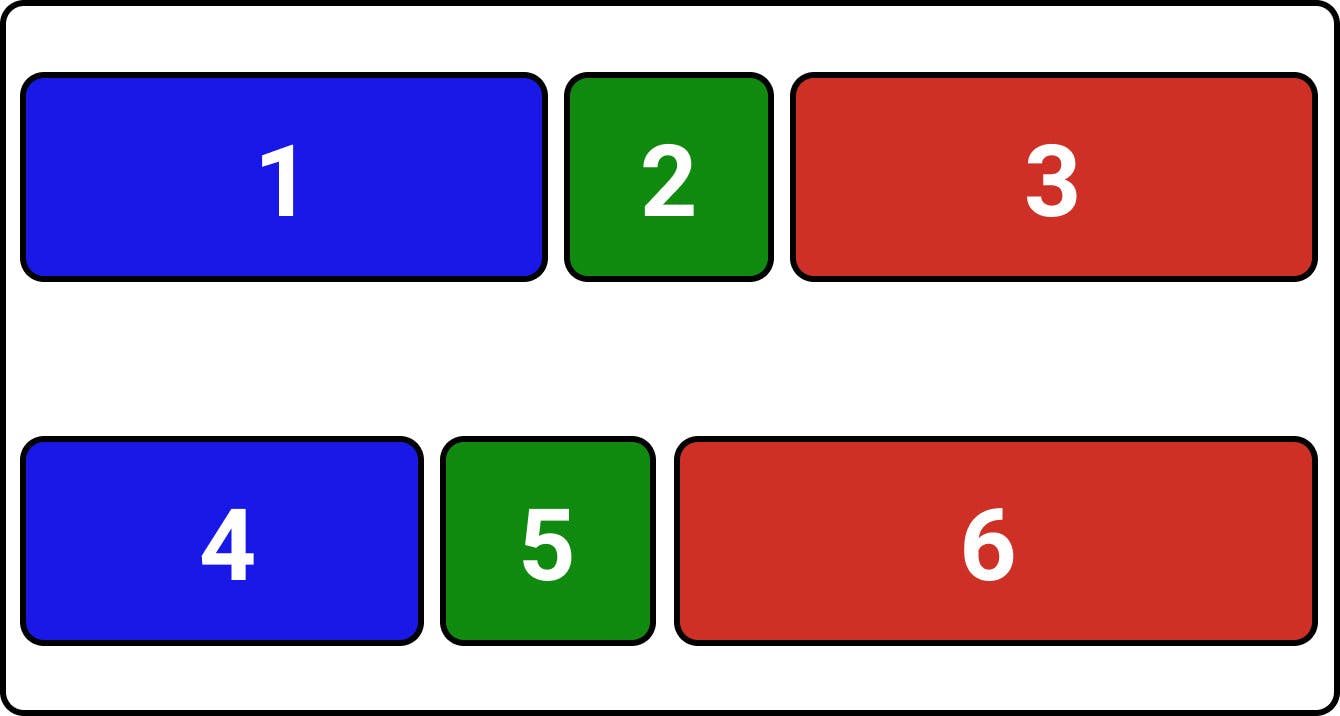
Default:

With flex grow:
.item2 {
flex-grow: 1;
}

If all items have flex-grow set to 1, the remaining space in the container will be distributed equally to all children. If one of the children has a value of 2, the remaining space will take up twice as much space as the others (or it will try to, at least).
flex-shrink
flex-shrink defines the ability for a flex item to shrink if necessary.
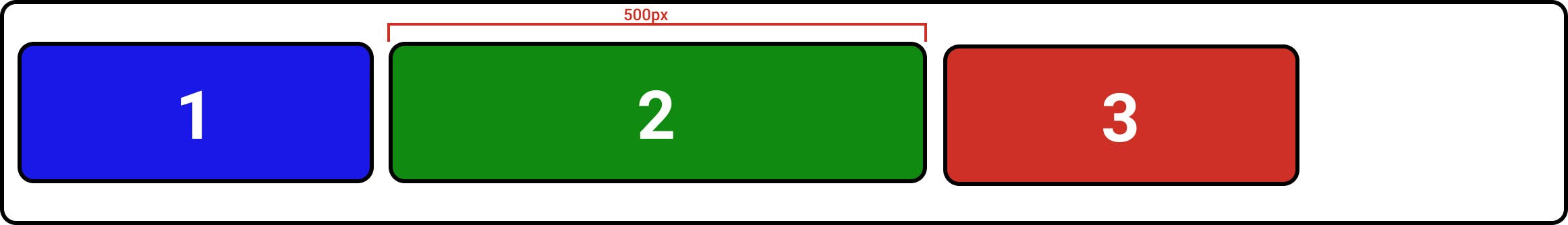
flex-basis
flex-basis defines the default size of an element before the remaining space is distributed. It can be a length (e.g. 20%, 5rem, etc.) or a keyword.
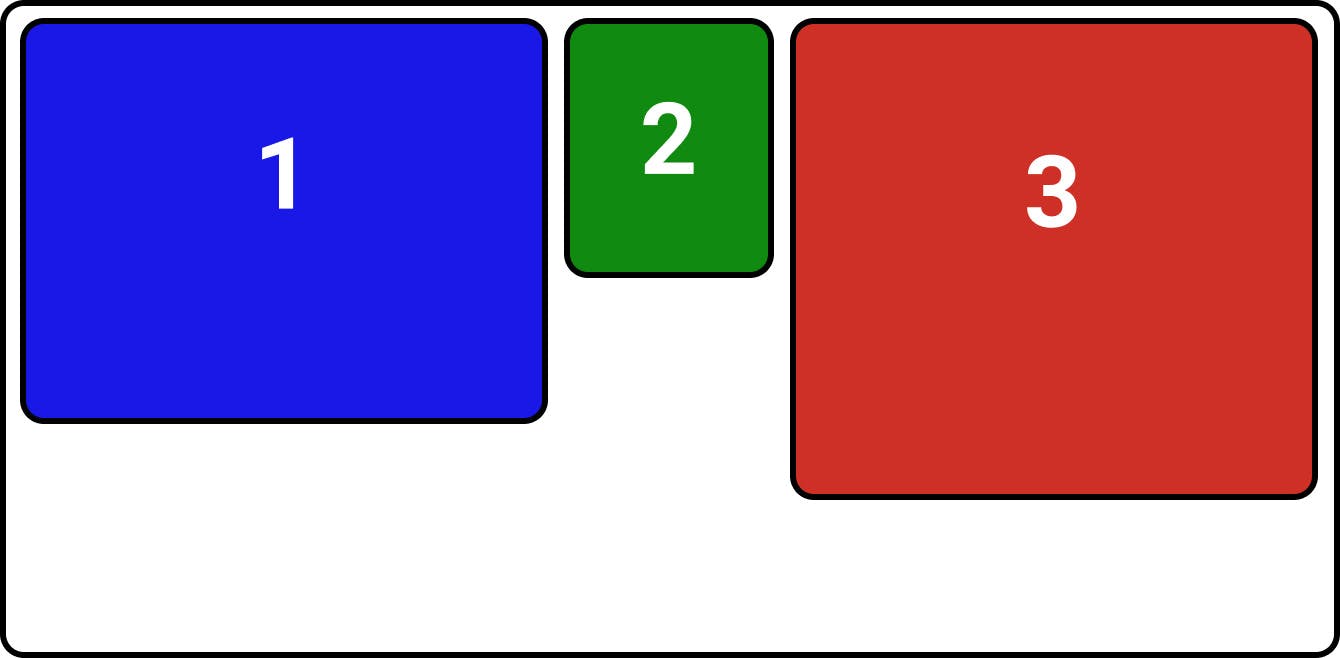
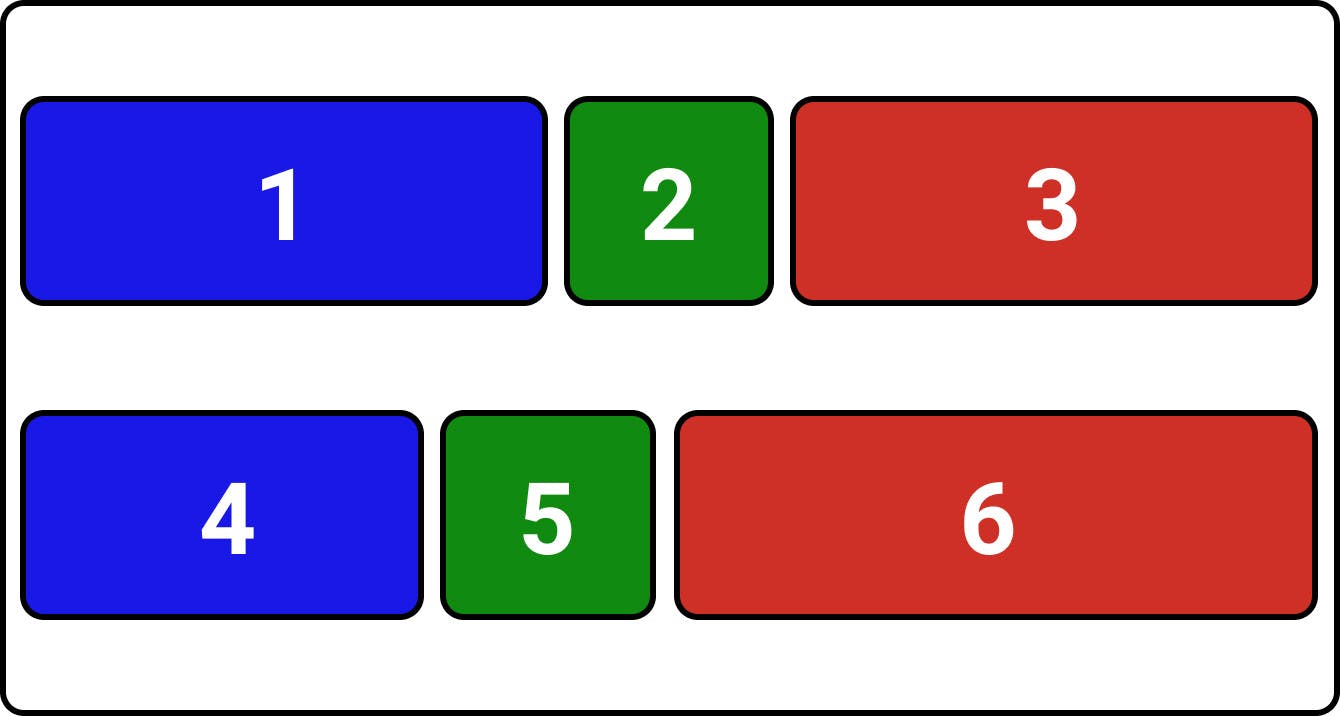
Default:

With flex-basis:
.item2 {
flex-basis: 500px;
}

flex
flex is the shorthand for flex-grow, flex-shrink and flex-basis combined. The second and third parameters (flex-shrink and flex-basis) are optional. The default is 0 1 auto.
Example:
flex: 0 1 auto;
flex: 1;
flex: 2 1 500px;
align-self
align-self overrides the value of align-items for particular flex item. align-self share the same values as align-items.
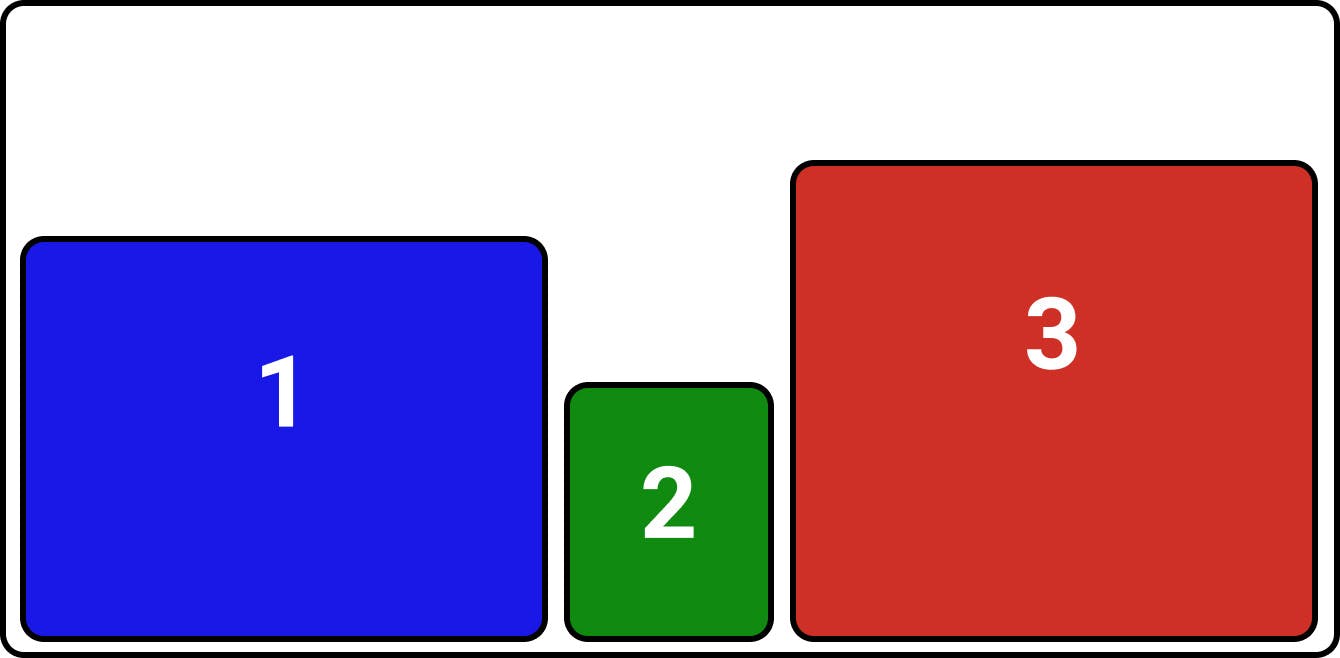
Example:
.container {
display: flex;
align-items: center;
}
.item2 {
align-self: flex-start;
}

Ready to become a Flexbox hero?
Now, you know everything you need to know about the flexbox. Let's do some practice.
Learn Flexbox by playing coding game – Flex Box Adventure.


